Nucleusのエディタに機能ボタンを追加する方法については、nakahara21.comやweb関連tips備忘録でいろいろ紹介されているのでこのブログにもちょっとアレンジしてボタンを追加してみる。
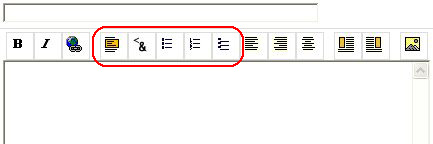
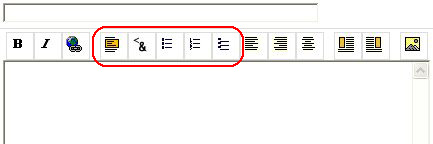
Nucleusのエディタに以下の5つの機能ボタンを追加。
・選択範囲を<pre><%nobr%>~<%/nobr%></pre>’で囲むボタン
・特殊文字を変換(<、>、& を <、>、& に変換)するボタン
・リスト形式、番号付きリスト形式、見出しリスト形式のボタン
編集するのは下の3つ (Nucleus CMS v3.41)
・nucleus/javascript/edit.js
・nucleus/libs/PAGEFACTORY.php
・nucleus/language/japanese-euc.php (utf8の場合はjapanese-utf8.php)
まずはnucleus/javascript/edit.jsから
function italicThis() { insertAroundCaret('<i>','</i>'); }
の下に、以下の2行を挿入する。
function preThis() { insertAroundCaret('<pre><%nobr%>','<%/nobr%></pre>'); }
function entitiesThis() { entitiesCaret(); }
次に
/* some methods to get things working in Mozilla as well */
の上に以下の関数を挿入する。
function entitiesCaret () {
var textEl = lastSelected;
if (textEl && textEl.createTextRange && lastCaretPos) {
var caretPos = lastCaretPos;
caretPos.text = caretPos.text.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>').replace(/\"/g, '"').replace(/'/g, ''');
} else if (!document.all && document.getElementById) {
newText = mozSelectedText().replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>').replace(/\"/g, '"').replace(/'/g, ''');
mozReplace(document.getElementById('input' + nonie_FormType), newText);
}
updAllPreviews();
}
次に、下記のコードを最後尾に追加。
function ullistThis() { insertAroundCaret('<ul><li></li>\n<li></li>\n<li></li>\n<li></li>','</ul>\n'); }
function nolistThis() { insertAroundCaret('<ol><li></li>\n<li></li>\n<li></li>\n<li></li>','</ol>\n'); }
function dllistThis() { insertAroundCaret('<dl><dt></dt>\n<dd></dd>\n<dt></dt>\n<dd></dd>','</dl>\n'); }
今度はnucleus/libs/PAGEFACTORY.php
case "0":の
$this->_jsbutton('bold',"boldThis()",_ADD_BOLD_TT ." (Ctrl + Shift + B)");
の上に、以下の5行を挿入する。
$this->_jsbutton('pre',"preThis()",_ADD_PRE_TT);
$this->_jsbutton('entities',"entitiesThis()",_ADD_ENTITIES_TT);
$this->_jsbutton('ullist',"ullistThis()",_ADD_ULLIST_TT);
$this->_jsbutton('nolist',"nolistThis()",_ADD_NOLIST_TT);
$this->_jsbutton('dtlist',"dllistThis()",_ADD_DLLIST_TT);
次に
case "2":の
$this->_jsbutton('alignleft',"alignleftThis()",_ADD_ALIGNLEFT_TT);
の上に、以下の5行を挿入する。
$this->_jsbutton('pre',"preThis()",_ADD_PRE_TT);
$this->_jsbutton('entities',"entitiesThis()",_ADD_ENTITIES_TT);
$this->_jsbutton('ullist',"ullistThis()",_ADD_ULLIST_TT);
$this->_jsbutton('nolist',"nolistThis()",_ADD_NOLIST_TT);
$this->_jsbutton('dtlist',"dllistThis()",_ADD_DLLIST_TT);
次にnucleus/language/japanese-euc.phpの編集
// tooltips on toolbar
define('_ADD_ALIGNLEFT_TT', '左寄せ');
define('_ADD_ALIGNRIGHT_TT', '右寄せ');
define('_ADD_ALIGNCENTER_TT', '中央寄せ');
この下に以下を追加
define('_ADD_PRE_TT', '<PRE>');
define('_ADD_ENTITIES_TT', '特殊文字変換');
define('_ADD_ULLIST_TT', 'リスト形式');
define('_ADD_NOLIST_TT', '番号付きリスト形式');
define('_ADD_DLLIST_TT', '見出しリスト形式');
最後に画像の追加
以下の5つの画像をnucleus/imagesに追加





こんな感じになる。