ある程度遠かったりサギみたいな大きな被写体だと、V1のAF-Cは全てのカットとまでは言わないまでも結構な確率でピントは合ってますが、近いと全く追っかけてくれません。この時も前後のカットはピンボケでした。(^_^;)

TSN-884+VA3+VR30-110mm+V1 1/800s F4.5 ISO400 0.0ev 30.0mm(1134mm) マニュアルAE WBオート
月: 2012年3月
フレームイン
近くの飛びもの
AFとか焦点距離とか、撮りやすいのは10-30mmの方なんですが、VA3につなぐとケラレの関係でどうしてもレンズの望遠側を使わないといけませんから、画質は30-110mmのワイド側を使った物よりよくありません。なので今回は近くてもVA3とV1の30-110mmで撮ってみました。焦点距離は1134mmになります。これで近くに飛び込んだカワセミを撮るとフレームに入れることすら難しくなります。
やはり端の方でしたので縦にトリミングしました。(^_^;)

TSN-884+VA3+VR30-110mm+V1 1/800s F4.5 ISO400 0.0ev 30.0mm(1134mm) マニュアルAE WBオート
目無し
自宅に近い公園
折角の休みは雨
春遅し
Moments of Eternityシリーズ
以前、ほんぐさんがリリースしたカワセミのホバリングを掲載した写真集アプリケーション(Android版)を紹介しましたが、今回、カワセミに続きアカショウビンとナンヨウショウビンの写真集アプリケーション(Android版)もリリースされました。今回も無料です。早速ダウンロードさせて頂きました。
Moments of Eternity Vol.1 Hovering Kingfisher
カワセミのホバリングを掲載した写真集アプリケーション

https://play.google.com/store/apps/details?id=jp.ponycanyon.birdpicture_v1
Moments of Eternity Vol.2 Ruddy Kingfisher
アカショウビンを掲載した写真集アプリケーション
 https://play.google.com/store/apps/details?id=jp.ponycanyon.ponypicture_v3
https://play.google.com/store/apps/details?id=jp.ponycanyon.ponypicture_v3
Moments of Eternity Vol.3 Collared Kingfisher
ナンヨウショウビンを掲載した写真集アプリケーション
 https://play.google.com/store/apps/details?id=jp.ponycanyon.ponypicture_v4
https://play.google.com/store/apps/details?id=jp.ponycanyon.ponypicture_v4
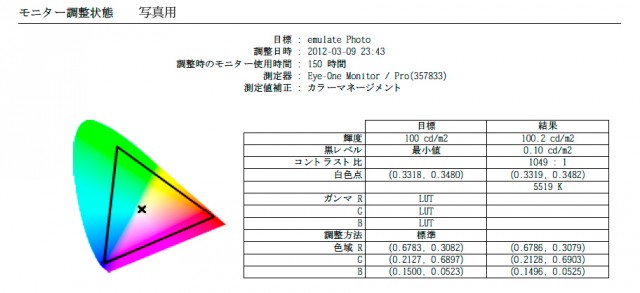
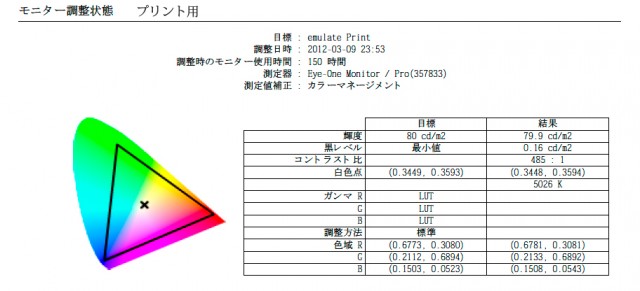
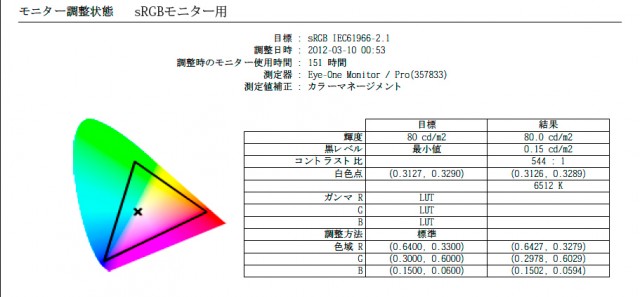
用途別カラーマネージメント
広色域表示モニターの勘違い
最近、Adobe RGBで撮影できるミラーレス一眼の人気もあってか、Adobe RGBカバー率95%とか98%とか謳った広色域表示モニターを導入される方が多くなってきてるようです。そんな中、一眼レフと広色域表示モニターを使ってらっしゃる方で、Blog等にアップした際に色が違って見えるという話をよく聞きます。
なぜ、せっかくの広色域表示モニターなのにsRGBモードにして見てるのかというと、sRGB色空間を持つ画像とか、ICCプロファイルが破棄された画像とか、Adobe RGB画像とか、いずれにしてもWebにアップされたものは、明らかに異なった鮮やかな色で表示されます。画像をダウンロードしてPhotoshopなどで画像の色空間に合わせて開くと問題なく本来の色で見ることができますが、Web上で見て広色域表示モニターだから鮮やかに表示されるんだ、これが本当の色だと思うととんでもない間違いです。同様にsRGBのディスプレイで Adobe RGB色空間の画像を見た場合も違った色で表示されます。何れもモニターと画像の色空間の不一致が原因です。
下の画像はいろんな方法で保存してBlogにアップしたものです。○のほうが概ね原画の色と合ってます。Adobe RGBで撮影された画像をBlog等にアップする場合は、sRGB変換してICCプロファイルを埋め込んだほうが、サムネイルでも拡大表示でも、一般的なsRGBモニターだったら大体同じに見えます。もちろんブラウザによる色違いはありますが、プロファイル対応のブラウザ(Firefox、IE9、Safari)だったら極端に変わることはありません。しかし、広色域表示モニターでAdobe RGBカバー率が高いと違った色で表示されますので、広色域表示モニターはWeb閲覧には向いてないというのがわかると思います。
Adobe RGB プロファイル埋込
(sRGBモニター サムネイル画像=× 拡大画像=○ Adobe RGB対応モニター サムネイル画像=× 拡大画像=×)

Adobe RGB プロファイル埋込無し
(sRGBモニター サムネイル画像=× 拡大画像=× Adobe RGB対応モニター サムネイル画像=× 拡大画像=×)

Adobe RGB web用に保存
(sRGBモニター サムネイル画像=○ 拡大画像=○ Adobe RGB対応モニター サムネイル画像=× 拡大画像=×)

sRGB に変換後プロファイル埋込
(sRGBモニター サムネイル画像=○ 拡大画像=○ Adobe RGB対応モニター サムネイル画像=× 拡大画像=×)

sRGB に変換後プロファイル埋込無し
(sRGBモニター サムネイル画像=○ 拡大画像=○ Adobe RGB対応モニター サムネイル画像=× 拡大画像=×)

sRGB に変換後web用に保存
(sRGBモニター サムネイル画像=○ 拡大画像=○ Adobe RGB対応モニター サムネイル画像=× 拡大画像=×)

※上の検証はブラウザの設定はデフォルトのままでの検証です。あにょが使ってるCG243WはColorNavigatorで簡単にキャリブレーションモードとかsRGBモードに切り替えられるので、検証するのには便利です。
※ちなみにFirefoxのカラーマネージメントの設定は「about:config」で「gfx.color_management.mode」を「1」に変更することで広色域表示モニターでもきちんと表示することができます。