Windows 7 の標準システムフォントはメイリオですが、メイリオは文字幅が少し広くなり、文字の上下の空白部分も少し多いので、行間も広くなってしまいました。ブラウザのフォントをメイリオに変更すると、以前作ったページなんかは表示が崩れてしまうものもありました。なので、ブラウザのフォントはメイリオの文字幅を MS Pゴシックに合わせ、行間はメイリオよりも少し狭くした、「メイリオ改」というフォントをインストールして使ってました。
フォントなんてものは個人の好みによりますので、どれが良いなんてことは言えませんが、メイリオには等幅フォントが無いので、コンソールやエディタでは使えません。これもメイリオを使わない理由の一つでしたが、「メイリオ改」には文字幅を MS ゴシック に合わせた等幅フォント「MeiryoKe_Gothic」も、更に英数字だけ若干改造した「MeiryoKe_Console」というコンソールやエディタ用のものもあります。この「メイリオ改」はだいぶ前から色んな所で紹介されてましたので、すでにお使いの方もいらっしゃると思いますが、あにょも気に入って以前から使ってました。
メイリオにはバージョンがあり、Windows 7 はメイリオ6.02ですが、Windows 8 のメイリオは6.12というバージョンになってるようです。メイリオ6.12を改造するパッチもあるようなので、今回、Windows 8 用の「メイリオ改」を、今使ってるWindows 7 で使ってみました。
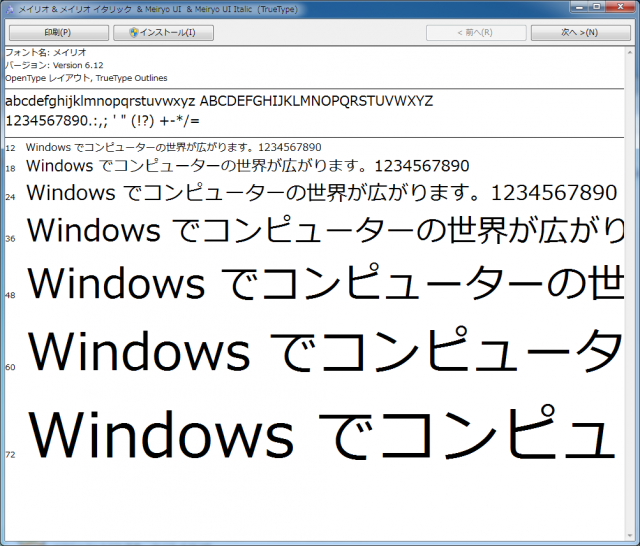
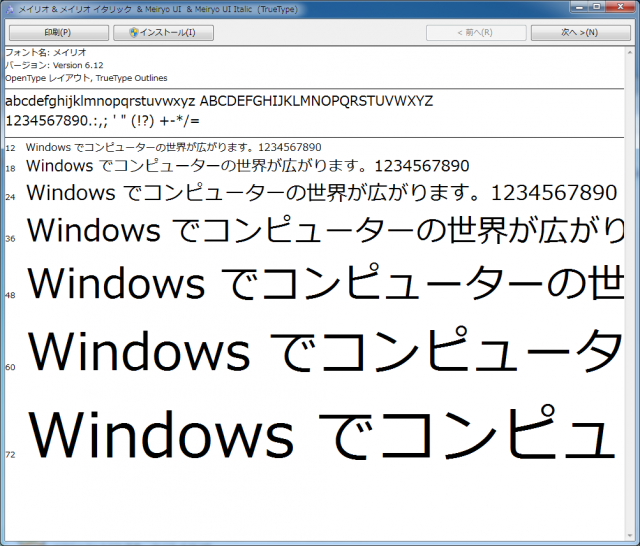
メイリオ6.12はこんな感じです。見やすいんですが文字幅も行間も広いです。

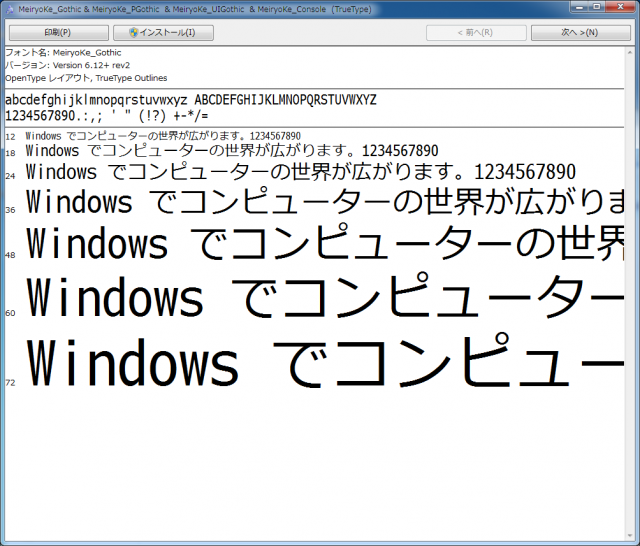
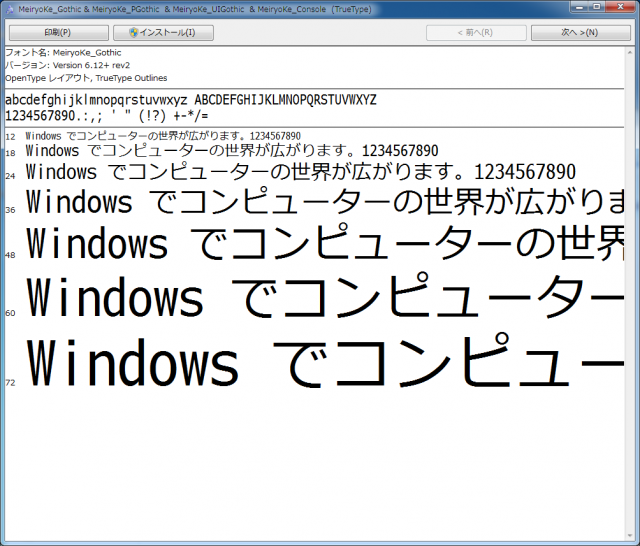
メイリオ6.12を改造した「メイリオ改」はこんな感じで、メイリオの見やすさで文字幅と行間を狭くしたものです。

Windows 8 のメイリオ6.12とメイリオを改造するパッチのダウンロードページはこちらです。
http://web1.nazca.co.jp/hp/nzkchicagob/m6x9801/mrktb3br4.html
メイリオ6.12の meiryo612.zip をダウンロードして解凍すると次の2つのファイルができます。
meiryo.ttc
meiryob.ttc
メイリオ6.12 から meiryoKe_Gothic6.12 を生成するパッチ meiryoKe_gen_6.12rev2.zip をダウンロードして解凍すると次の3つのファイルができます。
meiryoKe_gen_6.12rev2.exe
meiryoKe_gen_6.12rev2.dat
README.htm
デスクトップに新しいフォルダーを作り、解凍してできた5つのファイルをその中にすべて放り込みます。
そして、meiryoKe_gen_6.12rev2.exeを実行すれば、次の2つのttcファイルが作られます。
meiryoKe_612r2.ttc
meiryoKeB_612r2.ttc
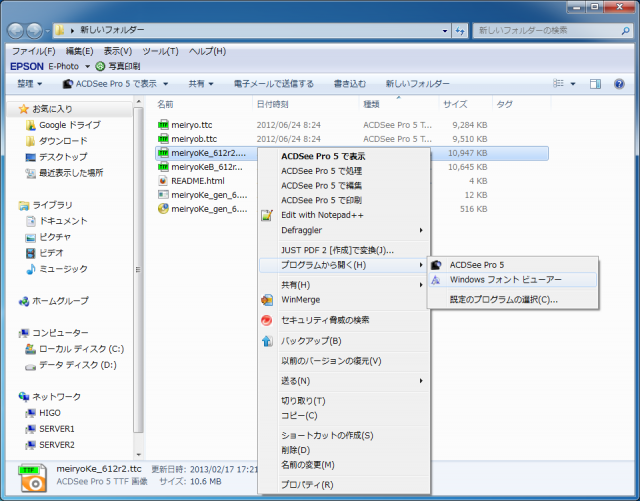
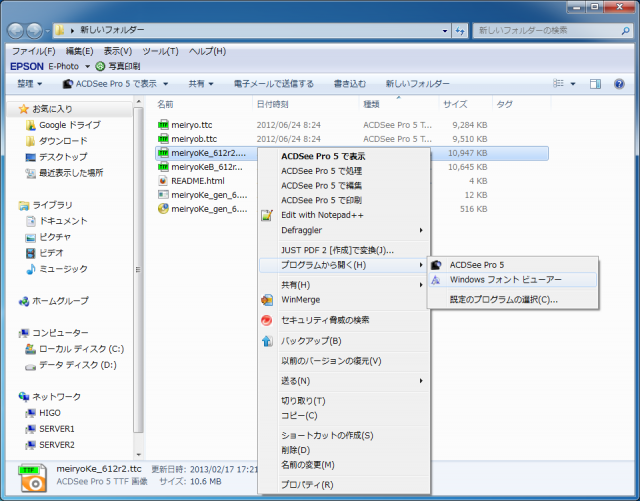
新しいフォントをインストールするには、新しく出来た2つのttcファイルをそれぞれ選択して、右クリック→「プログラムから開く」→「Windows フォントビューアー」でインストールすることができます。同じ要領でWindows 8 のメイリオもインストール自体は出来ますが、新しいバージョンとして認識出来ません。新しいバージョンを認識させるには、元々 C:\Windows\Fonts の中にある meiryo.ttc と meiryob.ttc を一旦デスクトップ等に移動してからインストールしないとうまく認識してくれません。移動するにしても権限の変更等が必要になったり、OSで使ってるので文字が全く表示されない等のトラブルに成る可能性もあります。あにょは何とかWindows 8 のメイリオに入れ替えましたが、ほとんどWindows 7 のメイリオと同じみたいだし、新しくインストールした「メイリオ改」を使うので、あえてメイリオ自体を新しいバージョンに入れ替える必要もなさそうです。また、古い「メイリオ改」が入ってる場合も一旦古い「メイリオ改」のフォントをアンインストールしてPCを再起動してからでないとうまく認識してくれません。どうも最初から入ってるものを優先してしまうようです。

meiryoKe_612r2.ttc は、次の4つのフォントで構成されています。
MeiryoKe_Gothic(文字幅を MS ゴシック に合わせた等幅フォント)
MeiryoKe_PGothic(文字幅を MS Pゴシック に合わせたプロポーショナルフォント)
MeiryoKe_UIGothic(文字幅を MS UI Gothic に合わせたプロポーショナルUIフォント)
MeiryoKe_Console(等幅フォントの英数字だけ若干改造した、コンソールやエディタ用)
また、meiryoKeB_612r2.ttc は、次の3つのフォントで構成されています。
MeiryoKe_Console にはボールド体はありません。
MeiryoKe_GothicB(等幅・ボールド)
MeiryoKe_PGothicB(プロポーショナル・ボールド)
MeiryoKe_UIGothicB(プロポーショナルUI・ボールド)
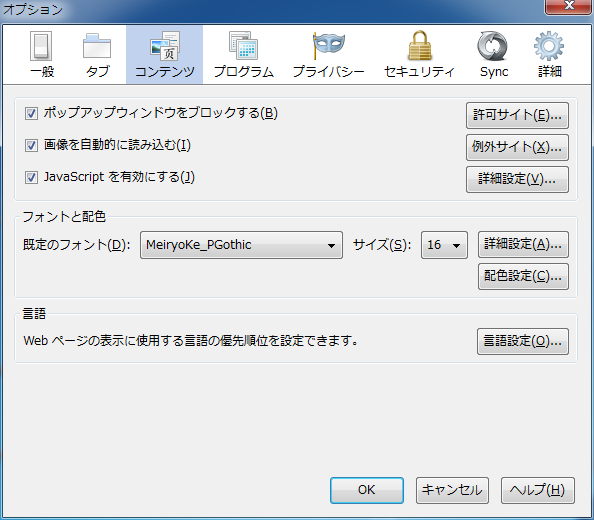
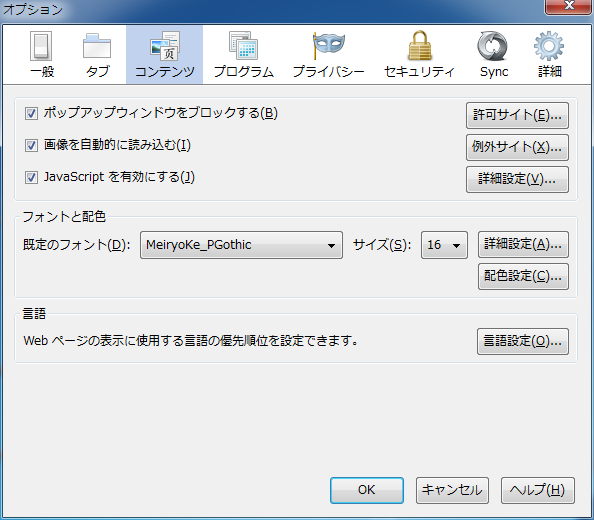
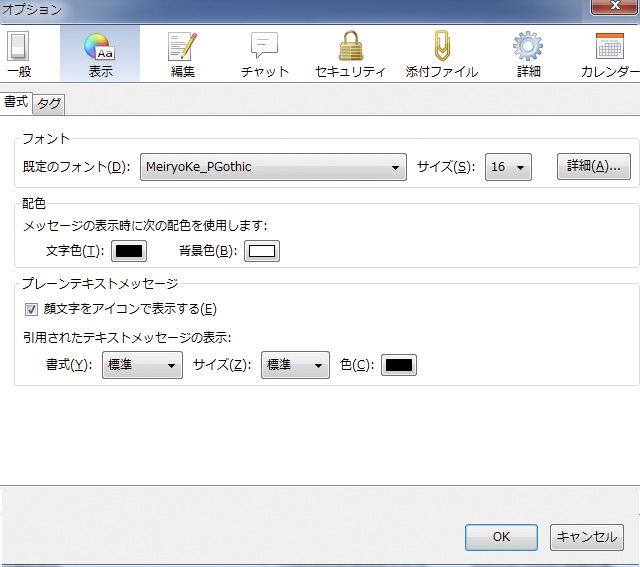
あとは、以下のようにFirefox等のアプリケーションのフォントを「MeiryoKe_PGothic」入れ替えるだけです。

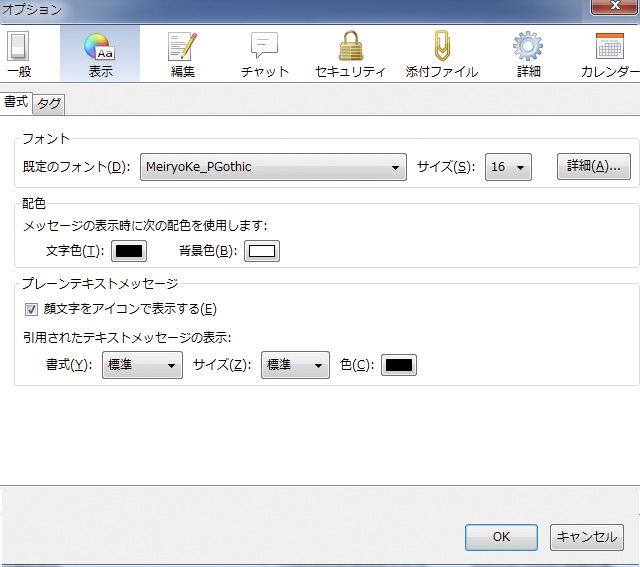
こちらはThunderbirdです。

Windows 8 用のメイリオはバージョンも上がってたので、多少変わったのかなと思いましたが、気が付かないだけかもしれませんが、Windows 7 用のメイリオと文字幅とか行間は同じでした。
 WordPressは初めてなので、使い方もよくわかってませんが、少しずつ勉強してブログのデザインも詰めていこうと思ってます。
WordPressは初めてなので、使い方もよくわかってませんが、少しずつ勉強してブログのデザインも詰めていこうと思ってます。