Googleリーダーがいよいよ7月1日をもってサービス終了になります。もうすぐなのでGoogleリーダーに代わる次期RSSリーダーの最有力として話題の「feedly」に移行してみました。
ものすごく簡単でした。
http://cloud.feedly.com/にアクセスして、
「One-click Google Reader Import」をクリック。

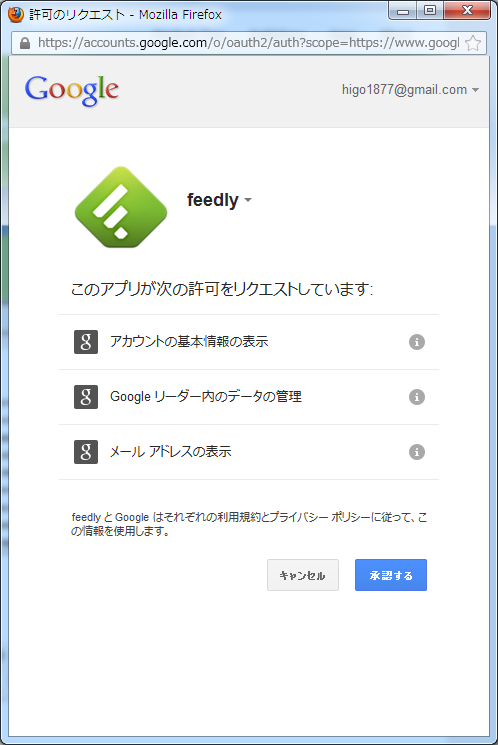
こんな画面になるので「承認する」をクリックするだけ。(Googleリーダーにログイン済みの場合)
※Googleリーダーにログインしてない場合はGoogleリーダーのログイン画面が表示される。

わずか数秒でした。
ちょっと使ってみた感想・・・
1,日本語に対応してない
2,表示が固定ではなく更新順に表示される
3,Titles、Magazine、Timeline、Cards、Full Articles等の表示フォーマットが選べる
4,iOS (iPhone、iPad)、Android端末に対応している
5,動作が軽快
なかなか良さそうです。
RX100II
MusicBee開発版
先日の記事では「MusicBee」の開発版の在り処がよくわからないという方もいらっしゃるようなので「MusicBee」がアップされてるサーバーから探したほうがわかりやすいかもです。
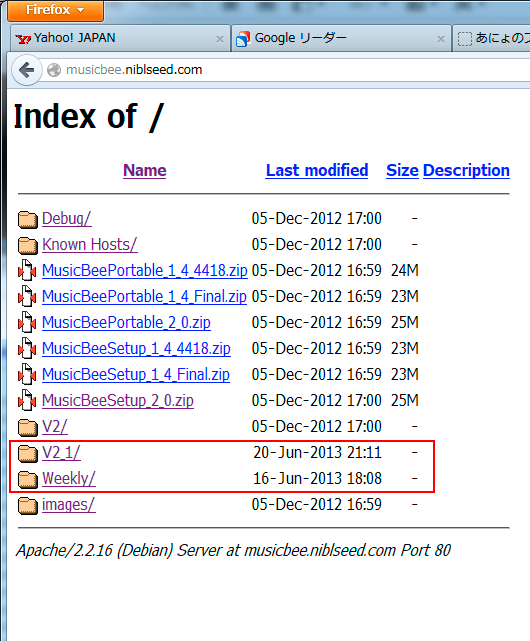
MusicBeeのダウンロードサーバー
http://musicbee.niblseed.com/

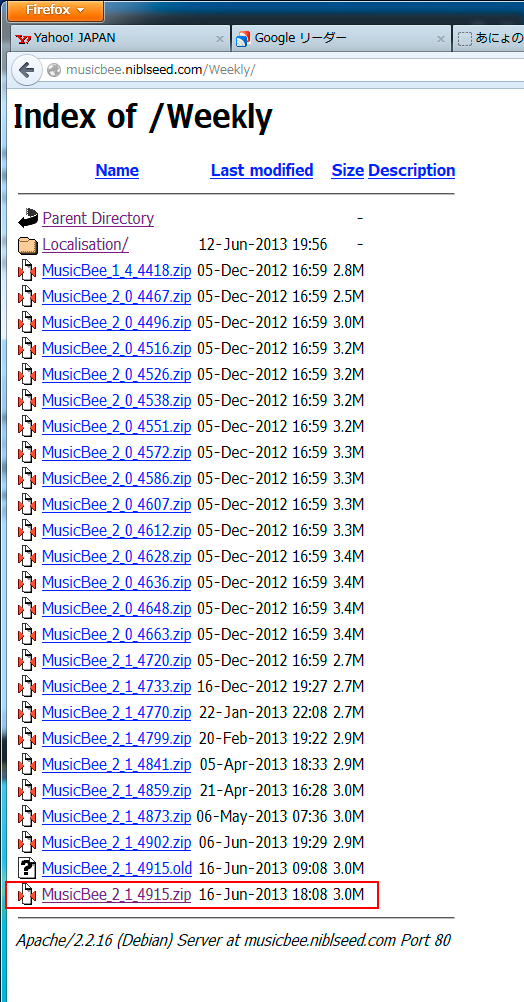
開発版の本体(Weeklyの中に有ります。一番下がそうです)
http://musicbee.niblseed.com/Weekly/
MusicBee がインストールされているフォルダーでzip内のインストーラーを実行します。6月21日時点では「MusicBee_2_1_4915.zip」ですが、頻繁にアップデートされてますので最新版をダウンロードしてください。

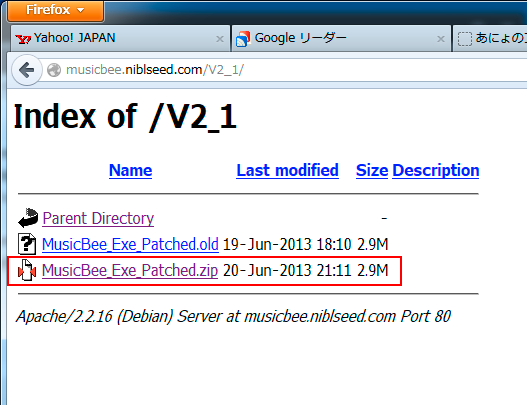
開発版のバグ修正のパッチファイル(V2.1の中に有ります)※6月21日時点
http://musicbee.niblseed.com/
MusicBee がインストールされているフォルダーにzip内のファイルを上書きすれば、開発版が使えます。
こちらも頻繁にアップデートされてますので最新版をダウンロードして下さい。

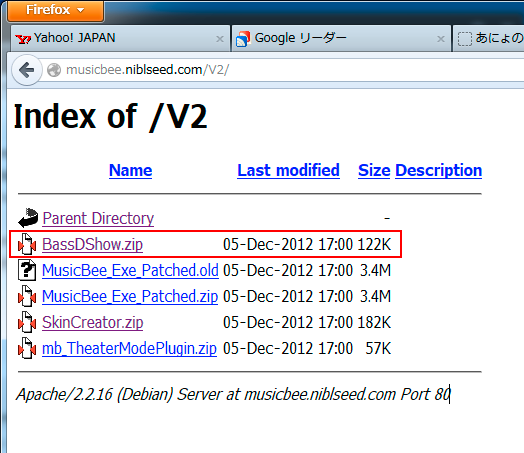
ビデオプレーヤーのプラグイン(v2の中に有ります)
http://musicbee.niblseed.com/V2/
MusicBee がインストールされているフォルダーにzip内のファイルを入れれば使えます。

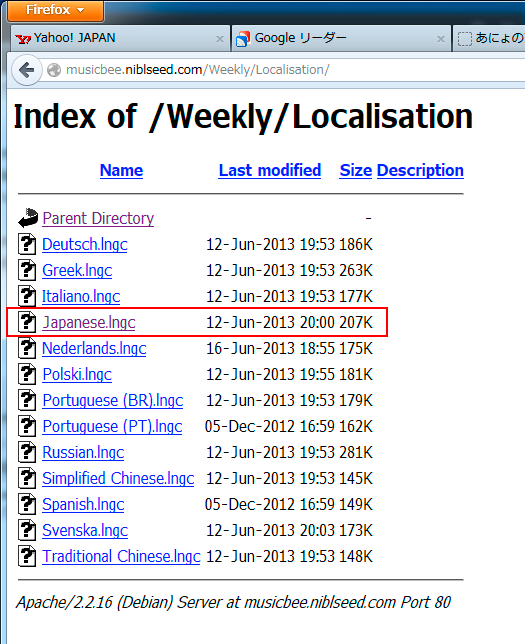
日本語ファイル(Weekly→Localisationの中にあります)
http://musicbee.niblseed.com/Weekly/Localisation/
ファイルをMusicBee/Localisationの中に入れれば最新が使えます。

精力的に開発も進んでるようですし、こんな高音質で多機能なものをフリーで使用させて貰えるのですから作者様に感謝です。更に良くなっていくことに期待したいですね。
MusicBee
あにょは、PC音楽を聴くのにネットで評判の「MusicBee」と「AudioGate」というミュージックプレイヤーを使ってます。それぞれ特徴が有るようですが、あにょは「MusicBee」は主にCDをパソコンに取り込むためのリッピングと、仕事をしながらBGMとしてインターネットラジオを聴くために使い、「AudioGate」はパソコンに取り込んだCDを聴くために使ってます。で、今日は「MusicBee」について、ネットで調べたことや使ってみた感想を書いてみたいと思います。

「MusicBee」は、CDをリッピングする際に「AccurateRip」というCDデータ比較用データベースサービスと連携することで、普通では検出できない小さなエラーも見逃さずに正確にリッピング出来たり、携帯音楽プレイヤーとの連携やタグ情報の編集などの機能とか、パソコンに取り込んだ音声データをALAC、AAC、FLAC、MP3、Ogg Vorbis、Musepack、Tak、WavPace、WMA、Wave形式などにエンコードする機能も備えているとのこと。さらに、WASAPIやASIOとかの高音質な楽曲再生も可能です。その他にも「Last.fm」の利用や「Amazon.co.jp」などからアルバムアートを取得できたり、ファイルの中から自動で選曲して音楽を流し続ける「AutoDJ」機能とか、15バンドのイコライザやDSPも備えており、ほんとに多機能なミュージックプレイヤーで、巷の評判もかなり良さそうです。調べてみると現在のバージョンは「MusicBee v2.0」ですが、開発版だと「MusicBee v2.1 Dev」がリリースされてます。新しいもの好きなあにょは開発版をダウンロードして使ってますが、今のところは特にトラブルもなく使えてます。
安定版 (2012/10/10)リリース
http://getmusicbee.com/download.html こちらから安定版の最新バージョンがダウンロード出来ます。
開発版 (2013/06/19)現在のバージョンです。

MusicBee 2.1.4915 (Pre 1) (2013/06/16)
ファイル名: MusicBee_2_1_4915.zip
※MusicBee がインストールされているフォルダーでzip内のインストーラーを実行します。
MusicBee 2.1 Dev (2013/06/19)
ファイル名: MusicBee_Exe_Patched.zip
※MusicBee がインストールされているフォルダーにzip内のファイルを上書きすれば、開発版が使えます。
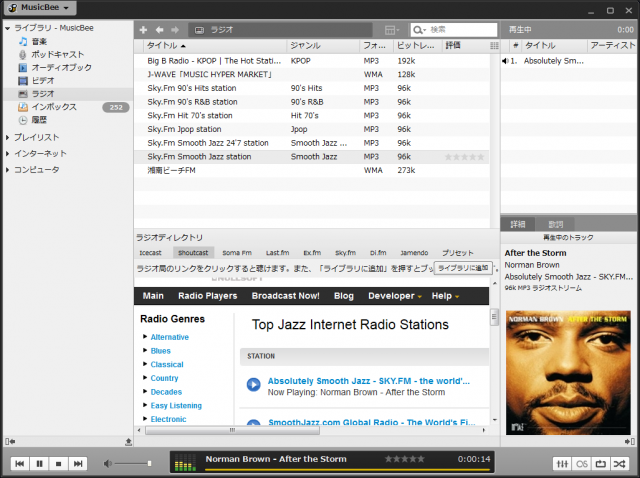
今、ブログを書きながらBGMとしてインターネットラジオからここのJazzが流れてます・・・
下は開発版ですが、安定版に比べてSky.FMなどラジオディレクトリが増えてるようです。

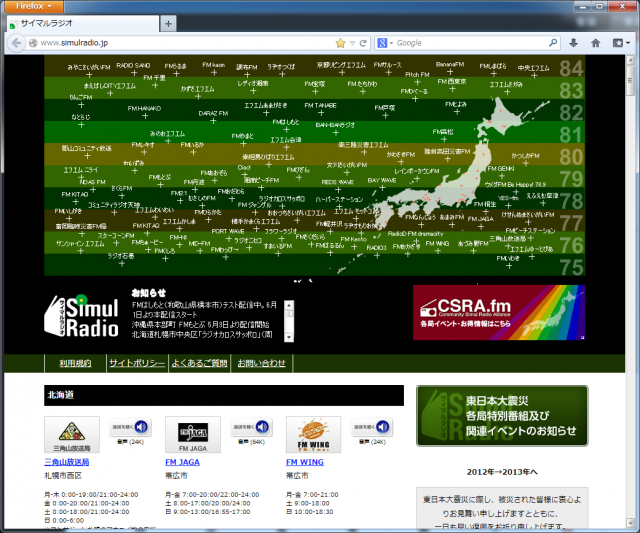
あにょは「MusicBee」が使いやすいので「MusicBee」でインターネットラジオを聴いてますが、別に「MusicBee」でなくても、パソコンでCDが聴ける環境であれば、J-WAVEとかJPOP、KPOP、Jazzなど、ありとあらゆるジャンルが聴けます。「サイマルラジオ」は、全国のコミュニティFMの自主制作番組をネット配信するサイトで、ここの湘南ビーチFMはお気に入りなのでライブラリーに登録して聴いてます。また、NHK-FMとかTOKYO FMは、らじる★らじるやradiko.jpで聴くことができます。

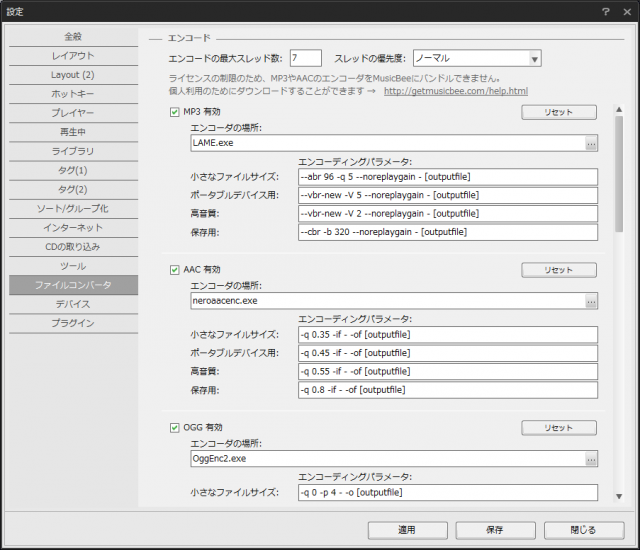
「MusicBee」はパソコンに取り込んだ音声データを、いろんな形式でエンコード出来ますが、あくまでもフリーですから、ライセンスの制限のため、MP3やAACのエンコーダーは別にダウンロードしなければなりません。ですが、ダウンロードのリンク先も「編集→設定→ファイルコンバーター」と辿っていけばリンク先が出てるのでそこからダウンロードして解凍、そしてファイルの中の実行ファイル「lame.exe」と「neroAacEnc.exe」を「Program Files→MusicBee→Codec」の中へ放り込めば、MP3やAACも使えるようになります。

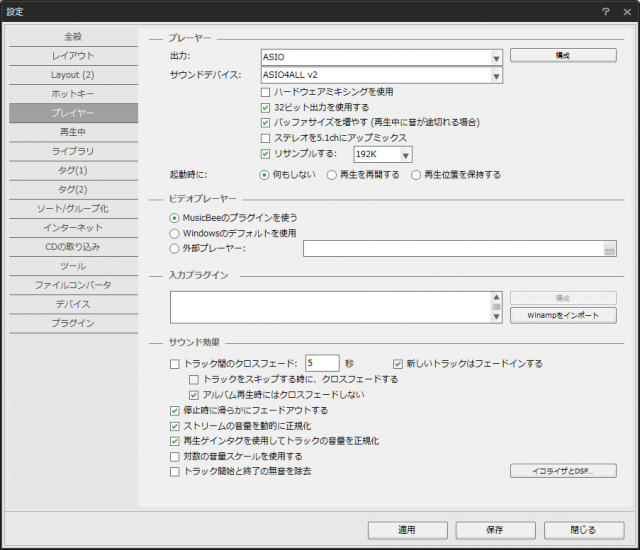
ASIO出力もフリーソフトのASIO4ALLというドライバを使うことでASIO非対応のオーディオデバイスから擬似的にASIO出力ができるようです。あにょも詳しいことは分かりませんが、ASIOはレイテンシーを短くして遅延を最小限に抑えることが可能なことと、Windows標準の内部処理のためのKernel Mixerを通す必要がないのでジッターノイズの影響を受けることなく高音質で聴くことができるとの事らしいです。あにょはWindowsのOS自体が標準でサポートしているWASAPIで聴いてます。

その他に動画もプラグインで対応できるようになってますが、まだ不安定なようです。
http://getmusicbee.com/forum/index.php?topic=5817.0から「BassDShow.zip」というファイルをダウンロードして解凍、そして「BASS_DSHOW.dll」と「BASS_DSHOW.NET.dll」を「Program Files→MusicBee」の中に入れれば使えるようになります。
ほんとうに多機能なので使い切れてませんが、音はいいし使い勝手はいいし、お勧めのミュージックプレーヤーだと思います。
日立のドライバドリル
インパクトドライバーと一緒に買ったドライバドリル(コードレスドライバドリルDS14DBL)です。どれか一つでも事足りるんですが、やはり本格的にDIYをやろうとすると、2つ揃えておいたほうが何かと便利だと思い2つとも買いました。インパクトドライバーとドライバドリルではどう違うの?と思われる方も多いと思いますので簡単に説明します。
■インパクトドライバー
名前から分かるようにこれはドライバーです。回転方向に衝撃を与えながらビスを締め込んで行きますので、軽い力で長いビスなども簡単に締め込むことができます。穴開けも出来ますがあまり得意ではありません。
■ドライバドリル
これは穴を開けるためのドリルと締め付けるためのドライバをプラスしたものです。穴開けも電気ドリルよりは劣りますし、ドライバもインパクトドライバにはかないません。ですが、小さいネジ、タッピング等の軽作業や小さい径の穴あけまで幅広く対応できるのでこれはこれで重宝しそうです。
インパクトドライバーより一回りでかいし重たいです。
グリーンもあったんですが赤にしました。ちょっと派手ですが・・・

バッテリーと充電器はインパクトドライバーと共用できますので、ドライバドリルは本体とケースだけ買いました。
日立のインパクトドライバー
スピーカー作りが楽しかったので、これから日曜大工の道具を少しずつ揃えてDIYを楽しもうと思ってます。我が家も建て替えてから20年経ってますからあちこちガタがきてます。自分で治せるところは治そうと思い、まずはインパクトドライバーWH14DBAL2(2LSCK)というやつを買いました。ネットで見て良さそうだったので頼んだんですが、届いたのを見たらプロが使ってそうな、なかなかかっこいいやつでした。(^o^)

予備の電池も入ってます。

あっちこっちににビスを打ちたくなって来ました。(笑)
PARKER修理不能
30年前に買ったPARKER DUOFOLDなんですが壊れてしまいました。廻しても芯が出てこなくなり中で空回りしてるようです。自分で中を開けてみたらやはり部品が壊れてました。ちょっと加工すれば治りそうだったんですが、やっぱりきちんとメーカーで治してもらったほうがいいだろうと思い、買ったデパートに持って行きメーカーへ修理依頼しました。

ところが、デパートの担当者から連絡があり、「すでに部品が無くなってるので修理不能ですということでメーカーから帰って来ました」と、仕方ないので引き取りに行って来ましたが、さすがに30年も前のものですから部品がないのは分かりますが、壊れた部品をちょっと加工すればまだまだ使えるのに、どうしますか?との問合せもなく、人によっては色んな思いもある筆記用具のはずなのに、使えるように何とかして治してあげようという努力もしないのはどうかなと思いました。PARKERの製品は自分で買ったものや、人からもらったものとかもあり、結構気に入ってたんですが・・・・デパートの対応が悪いのか、メーカーの対応が悪いのか、はたまたそんなことを望むあにょが悪いのか、ちょっと残念です。
まぁ、ブツブツ言っても仕方ないので、自分で治しました。まだまだ使えます。(^o^)

Firefoxのカラーマネージメント
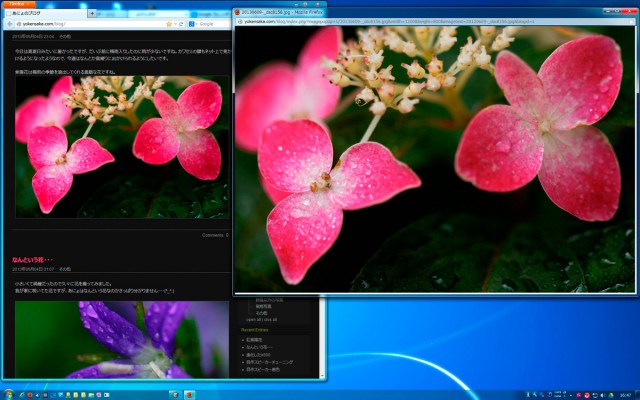
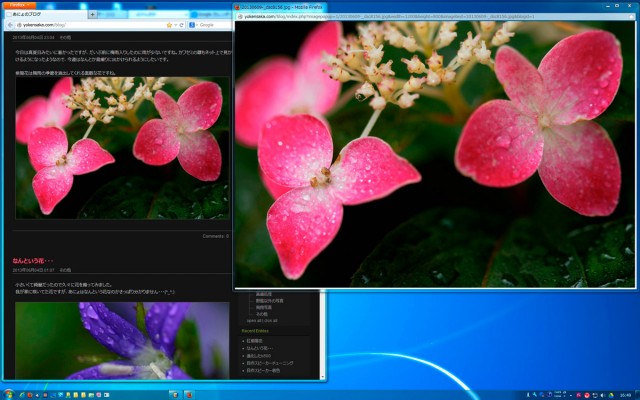
あにょはWindows環境でAdobe RGB広色域対応のモニターを使いブラウザはFirefoxを使ってますが、あにょと同じような環境の方から、あにょのブログを見て縮小画像とクリックしたときの拡大画像で色が違うという指摘をいただきました。これは、普通のsRGB対応のモニターでしたらそんなことは起きないんですが、Windows環境でAdobe RGB広色域対応のモニターで起こる現象です。原因は、あにょは撮影するときはAdobe RGBで撮影、その後Photoshopで画像処理後にsRGBに変換してます。そしてsRGBのICCプロファイルを埋め込んだものをブログにアップしてます。ですが、ブログの縮小画像はアップした時点でICCプロファイルが取り除かれた状態でブログに張り付いてしまいます。なので、拡大画像にはsRGBのICCプロファイルが埋め込まれ、縮小画像にはICCプロファイルが無いということになって、Adobe RGB広色域対応のモニターで見ると違う色になるということです。
縮小画像のほうが彩度が高くなってます。この画像ではちょっと分かりにくいですが、実際には結構違いがあります。

あにょのブログに限らず、世の中のネット上にアップしてある写真にはICCプロファイルが埋め込んであったり、ICCプロファイルが埋め込んで無かったり、sRGBだったり、Adobe RGBだったりと様々なものが存在します。sRGBモニターでしたら、あにょのブログのようにICCプロファイルが埋め込んであろうが埋め込んで無かろうが、色域が狭くなるだけで同じに見えますが、Adobe RGB広色域対応のモニターだと違って見えます。
マックはOSのColorSyncというカラーマネジメント機能でアプリケーション間、デバイス間の色調整を行い色の差を可能な限り少なくしてるのでユーザーは色の違いをそれほど気にする必要はないんですが、Windowsは色に関しては相当遅れてるので自分でICCプロファイルを埋め込んだり、モニタのキャリブレーションを行なったり、ブラウザのカラーマネージメントを行なったりということをしなければなりません。
で、今回の問題解決には、Firefoxのカラーマネージメントの設定変更が必要です。あにょは、Adobe RGB広色域対応のモニターを導入した時に設定してますが、Adobe RGB広色域対応のモニターでFirefox使いの方も、そうでない方も以下の設定はしておいたほうがいいかと思います。
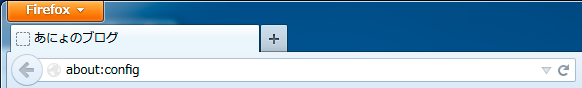
ということで、まずは、Firefoxのアドレス欄に「about:config」と入力してエンター

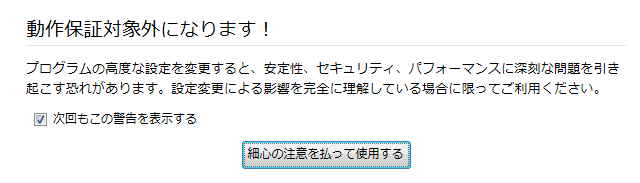
動作保証外になります!というメッセージが出ますが、「最新の注意を払って使用する」をクリック

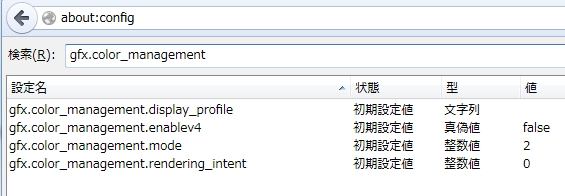
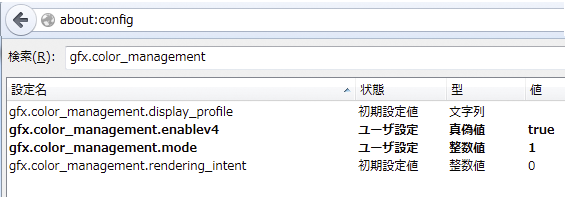
英文の文字がダラダラと沢山出てきますが、検索のところに「gfx.color_management」と入力すると、カラーマネージメントの設定のみがピックアップされます。4ケ処あります。

1番目の 「gfx.color_management.display_profile」
出力ディスプレイに関する設定です。何も入力しなければ自動的にディスプレイのプロファイルを読み込むので空欄のままにします。
2番目の 「gfx.color_management.enablev4」
ICCv4プロファイに対応するかしないかの設定です。対応するようにしておいたほうがLUTプロファイルの処理も改善されるので「true」にします。
3番目の 「gfx.color_management.mode」
カラーマネジメントの無効か有効かの設定です。0=無効 1=有効 2=条件付き有効。1はプロファイル無しの画像はsRGBで色変換を行い、2はプロファイルの埋め込まれた画像のみを色変換を行ないます。なのでプロファイル無しはsRGBで変換するように「1」にします。
4番目の 「gfx.color_management.rendering_intent」
レンダリングインテントの設定です。0=知覚的、1=相対的、2=彩度、3=絶対的。写真がメインの場合は初期設定の「0」のままでOKです。

2番目のenablev4を「true」に、3番目のmodeを「1」に変更して、Firefoxを再起動すれば、sRGBというICCプロファイルが埋め込まれた拡大画像も、ICCプロファイルが埋め込まれてない縮小画像もsRGBの同じ画像になります。

これでAdobe RGB広色域対応のモニターでも、いろんな画像が混在するHPとかブログとかも特に問題なく閲覧することができます。


